- Back to Home »
- Text Effects »
- Create a Cartoon-Style Graffiti Text Effect in Photoshop
Posted by : Unknown
Chủ Nhật, 6 tháng 10, 2013
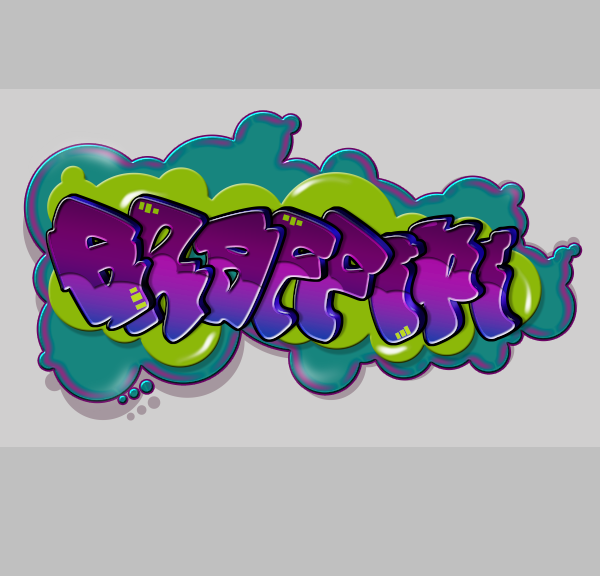
Learn how to create graffiti text from scratch in Photoshop! This tutorial will show you how to use layer styles and finish the effect with a vector-style brick background.
Download the PSD
Graffiti Text.zip | 16.32 MB
Download from Website
Graffiti text effect tutorial
Resources
Star Brushes – QBrushes
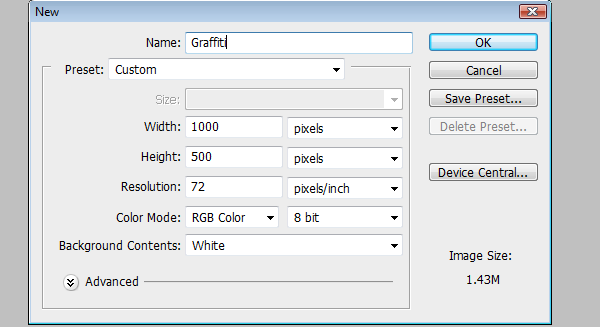
Step 1- Create a New Document
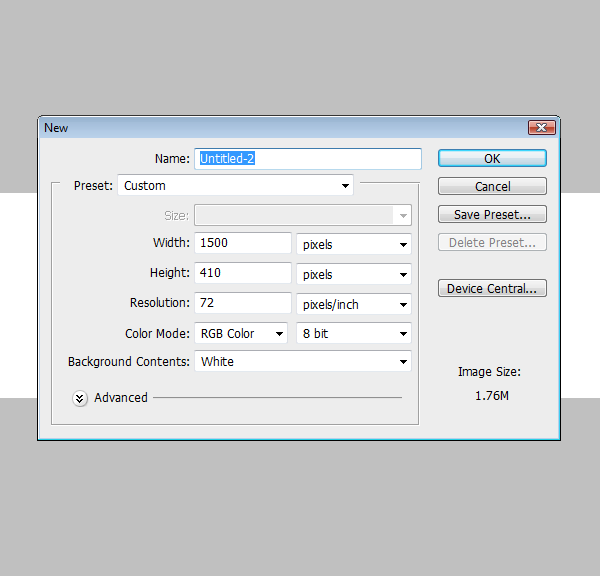
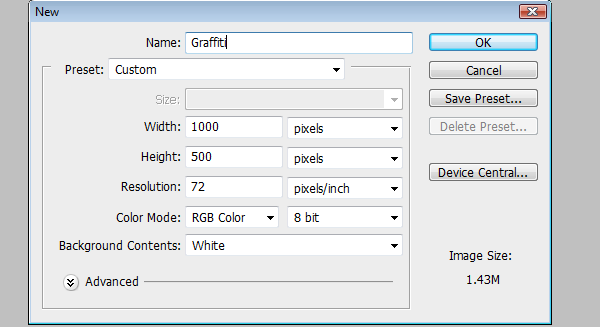
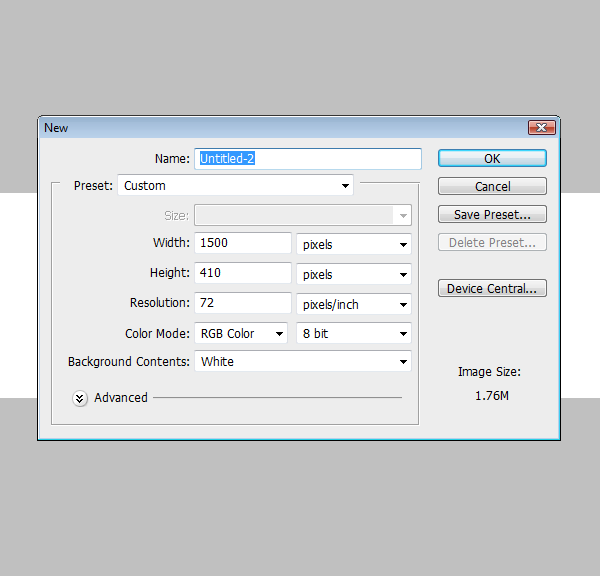
Create a new 1000×500 pixels document. You can do this by going to File > New.

Step 2
With the background layer selected, use the Paint Bucket tool to fill the layer with #D0CFCF.

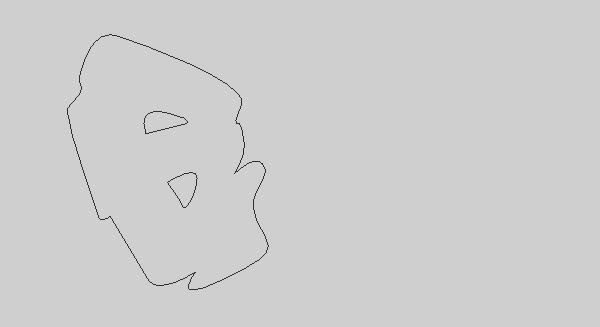
Step 3 – Text
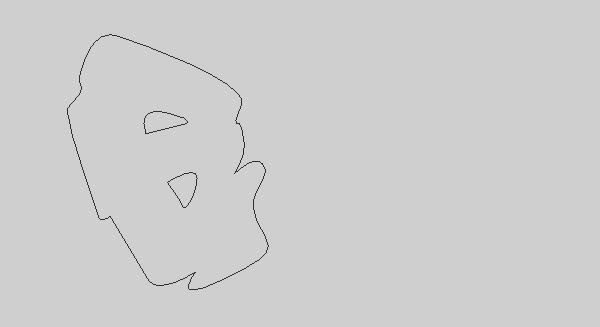
Now for the text create a new layer, you can go online and find a font that would best fit your design or for my tutorial I created a rough sketch of how I wanted my text to look and scanned it into my computer. Next, grab your pen tool and make one of the letters. I used the word “Graffiti”.

Step 4
Make a selection from the work path (right-click>Make selection) fill it with any color for now

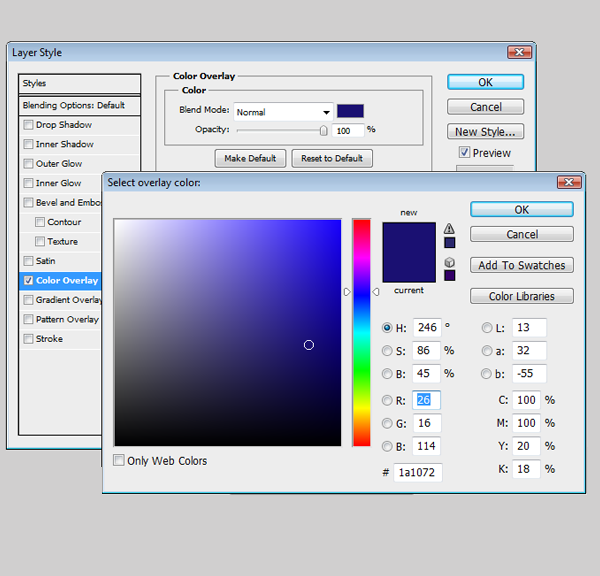
Step 5
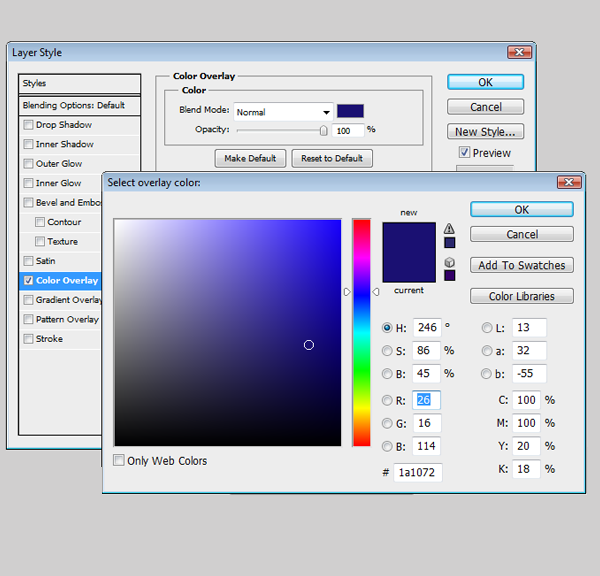
Rename this layer. In my case I named this layer “G”. Duplicate this layer, place this layer underneath the regular layer. Double click this “G Copy” layer so that it brings up the Layer style box and change the color.

Step 6
Then move the “G copy” layer upward 5px by using your arrow keys and also move it 8 or 9 pixels to the right.

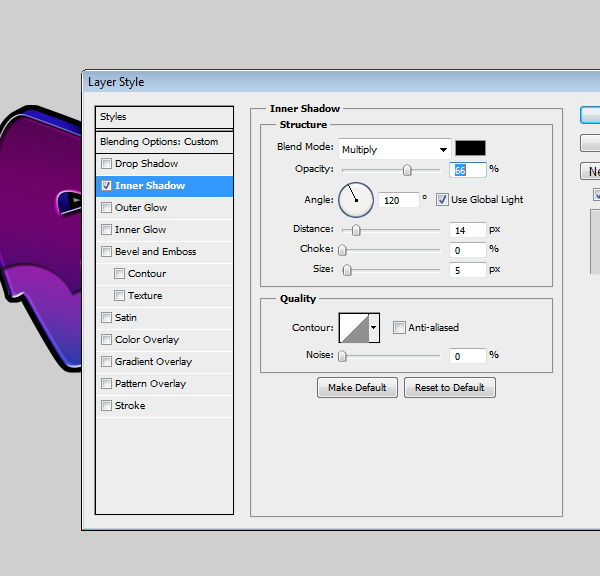
Step 7
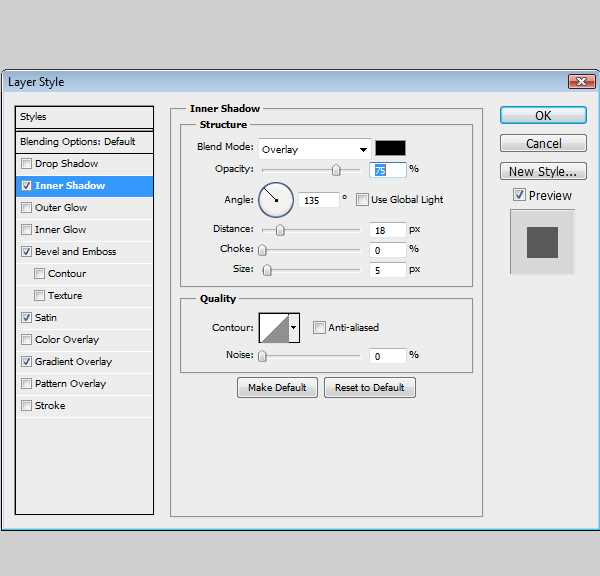
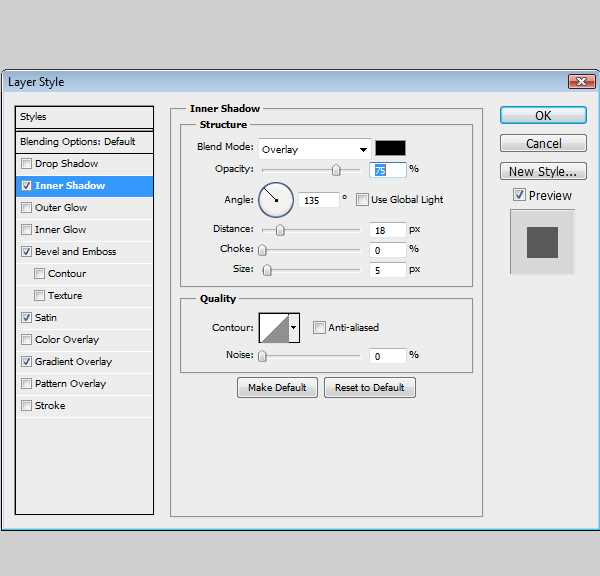
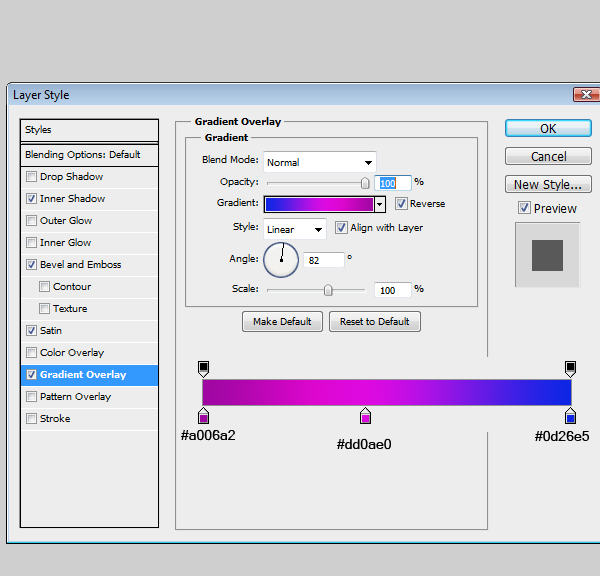
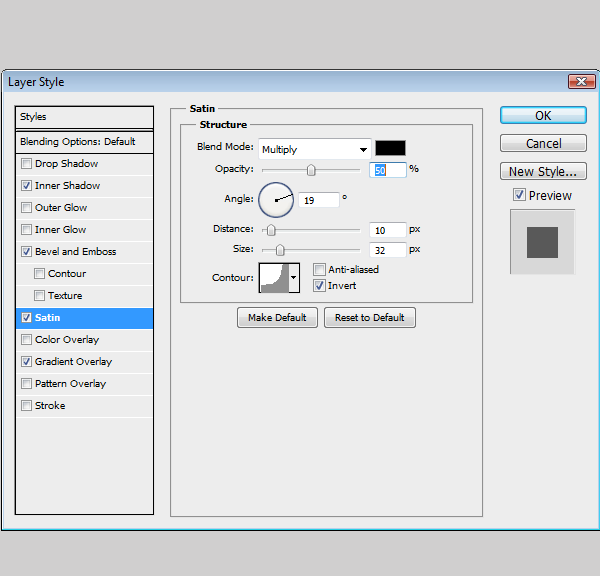
On the original “G” layer add these layer styles, lets start with the Inner Shadow




Step 8
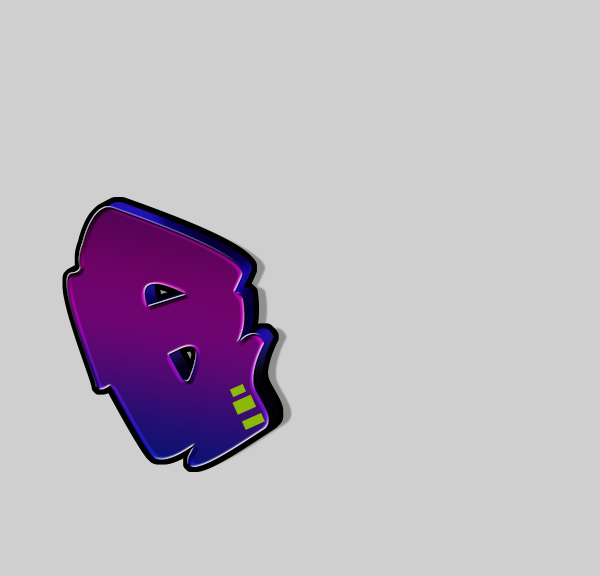
This is how it should look so far. Go to your “G copy” layer, once you have selected this layer go to Layer>Layer Style>Create Layer. Now select your Burn tool and darken in some areas. Once you have finished that take your Dodge tool and highlight certain parts. Note: The green circle is where I used the Burn tool, the red circle is where I used the Dodge Tool.


Step 9
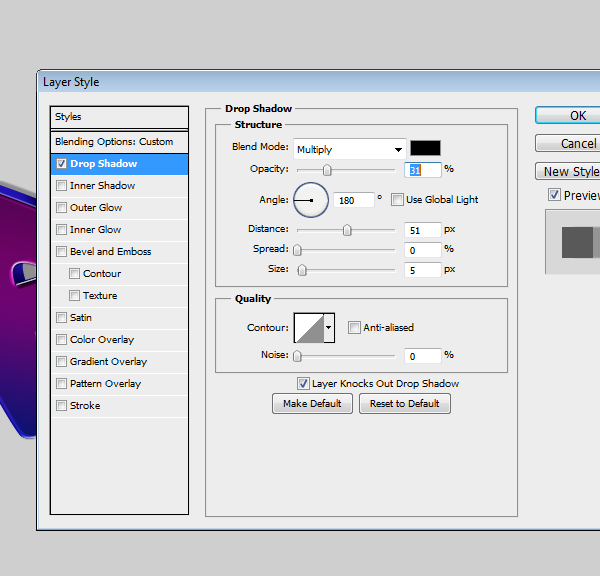
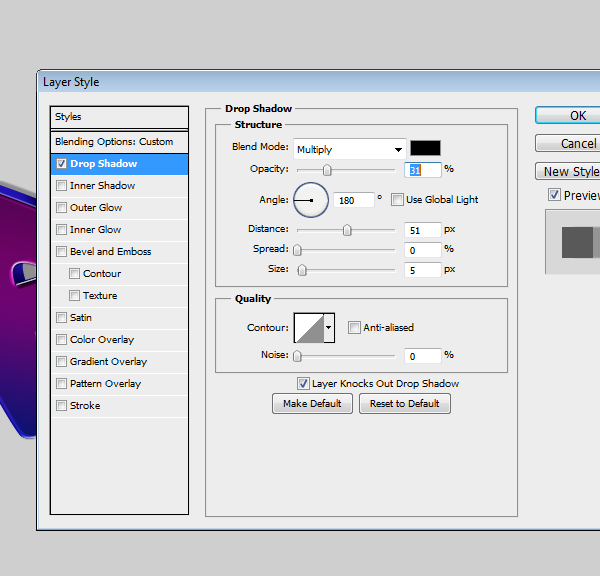
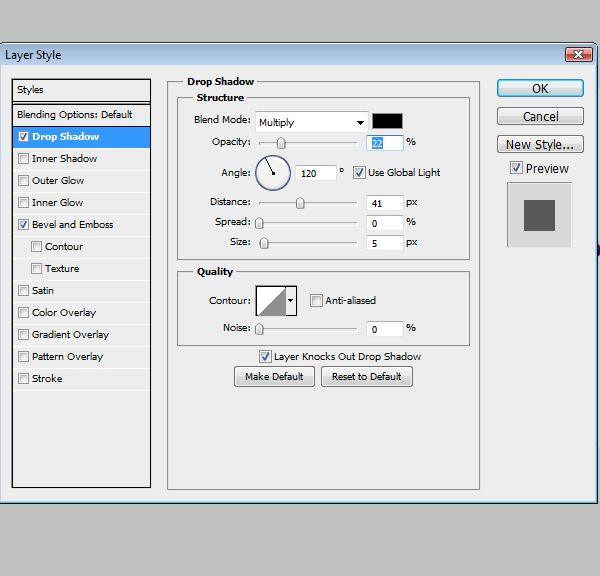
While the “G copy” layer is still selected add a Drop Shadow.

Step 10
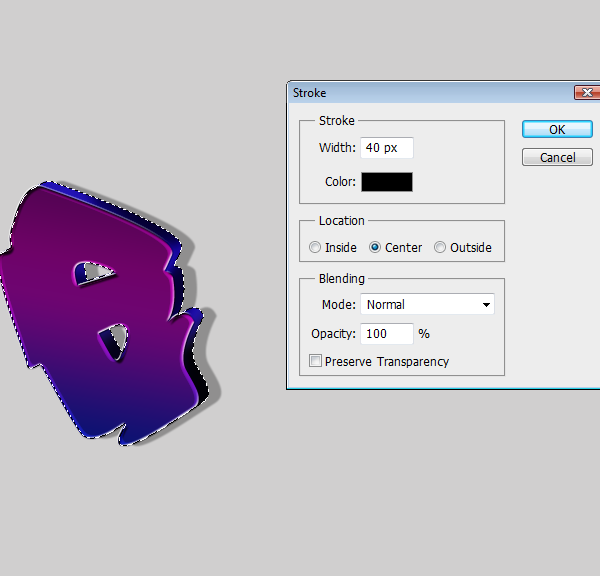
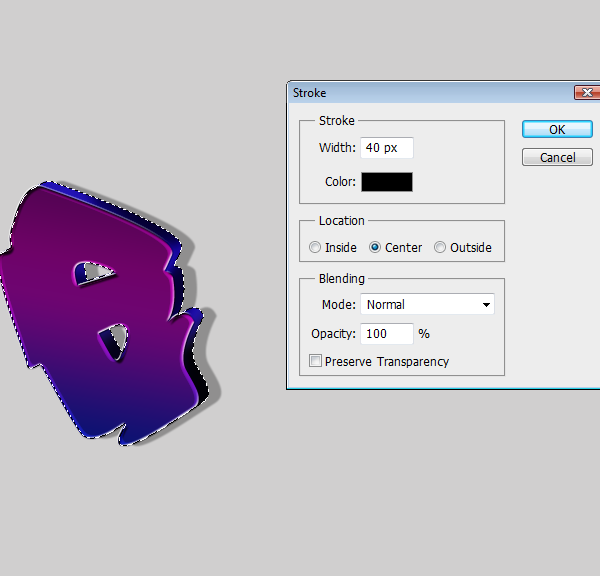
Create a new layer and on the “G copy” layer make a selection of it and add a Stroke. Edit>Stroke, place this stroke layer beneath the “G copy” layer.

Step 11
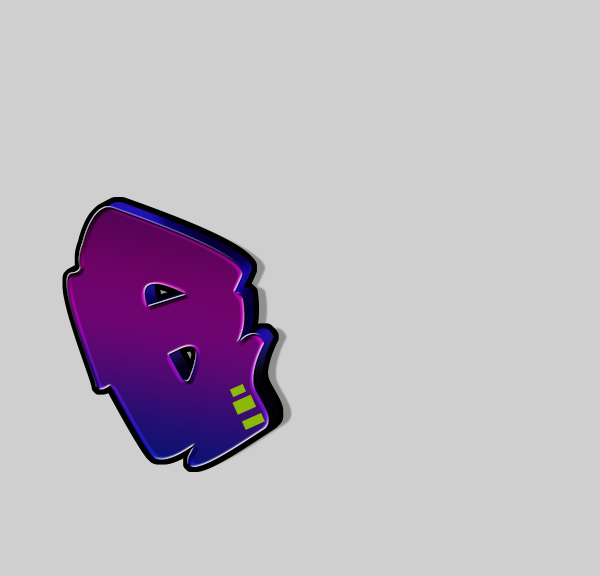
Create a New Layer and rename it “Squares”, grab your selection tool and make some squares fill it with #8cb809

Step 12
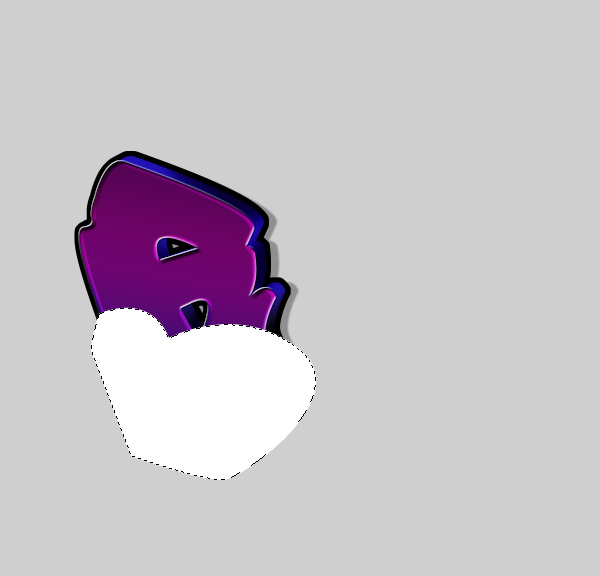
Now we will add the highlight, create a new layer and with your pen tool create the place for the highlighted area. Fill it with #FFFFFF

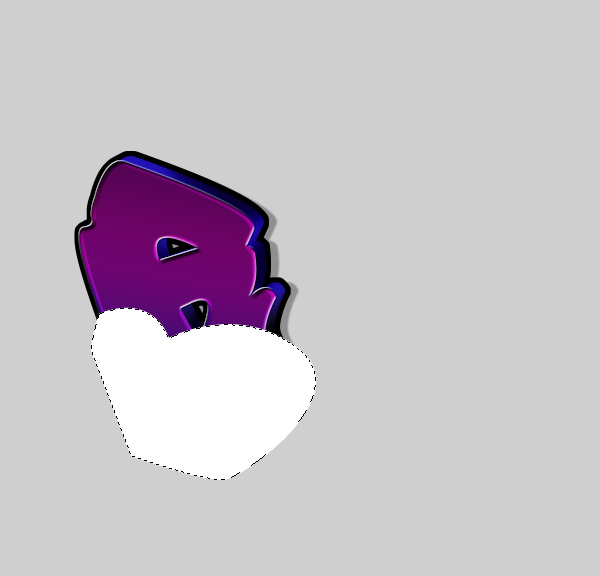
Step 13
Erase the unnecessary areas. To do this make a marquee selection of the original “G” and “G Copy” layer (while holding the ctrl+alt key, select the box next to the layer’s name) Select>Inverse, then delete while the highlight layer is still selected.

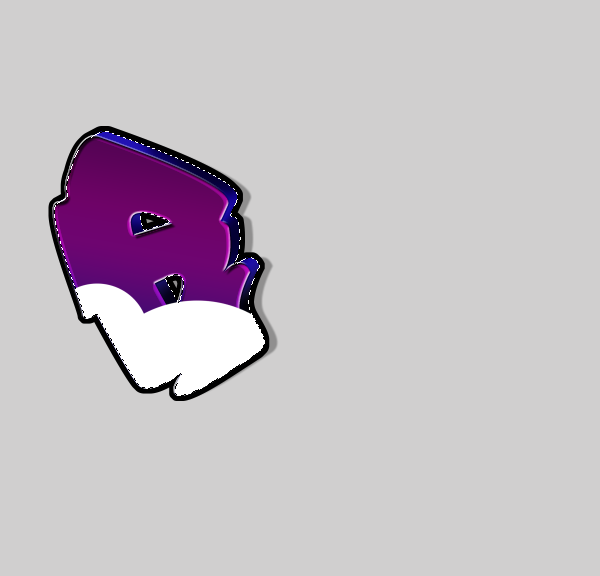
Step 14
Change this layer to ‘Soft Light’ and add this layer style (Layer > Layer Style > Inner Shadow).

Step 15
Repeat these same steps for the rest of your letters








Step 16 Cloud
Create a New layer and rename it “cloud”. Place this layer beneath the letter layers. Grab your brush tool and use different sizes of circles to create the cloud. I used the color #e40480. Once finished duplicate this layer

Step 17
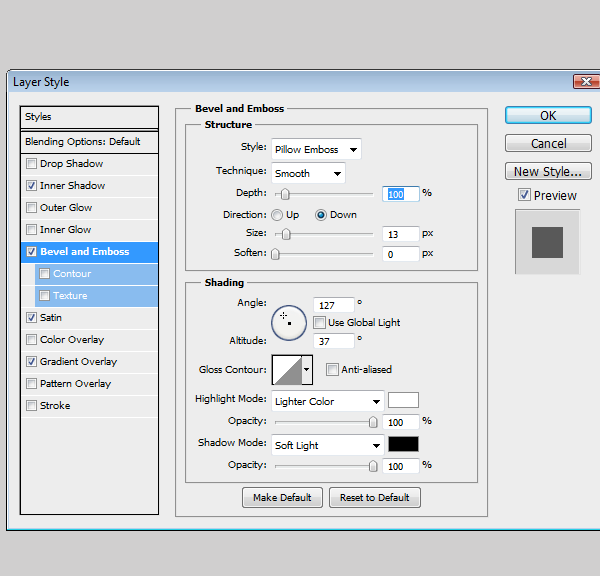
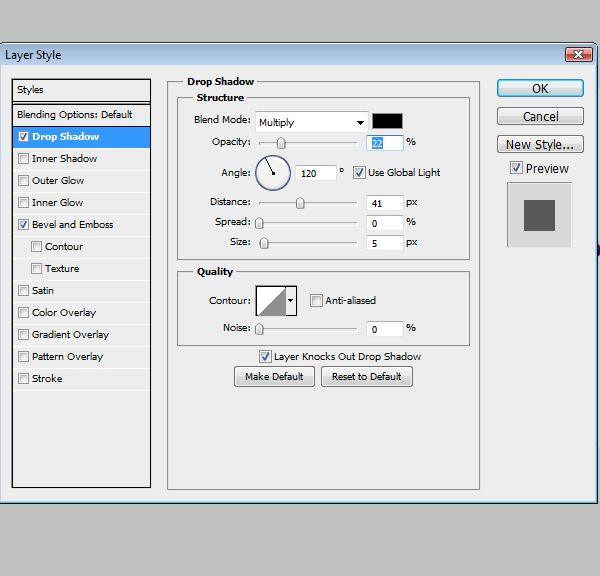
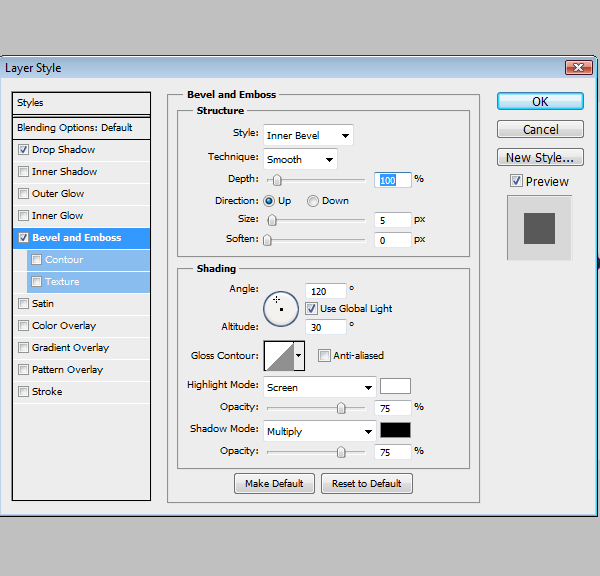
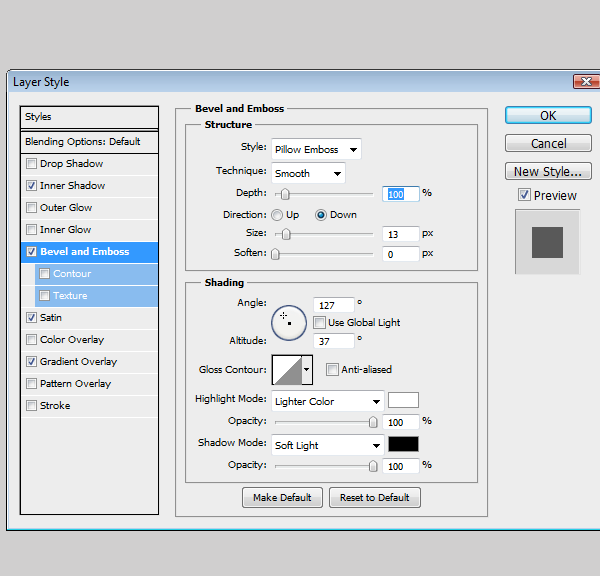
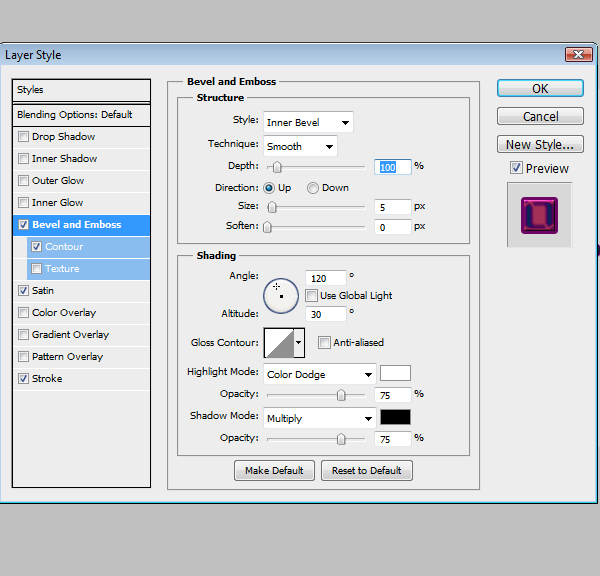
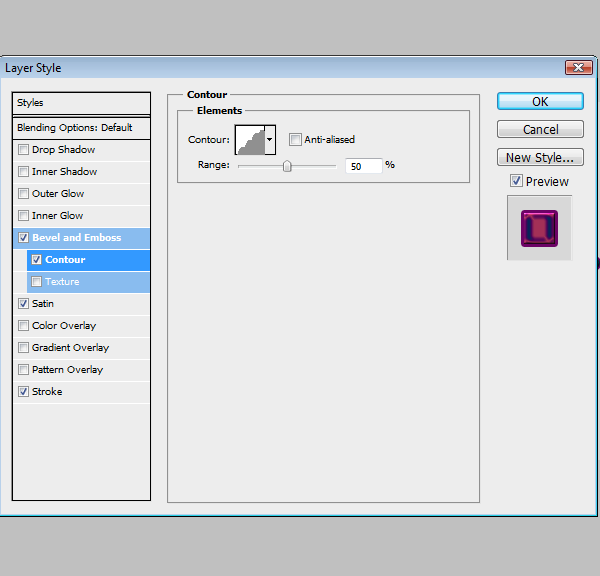
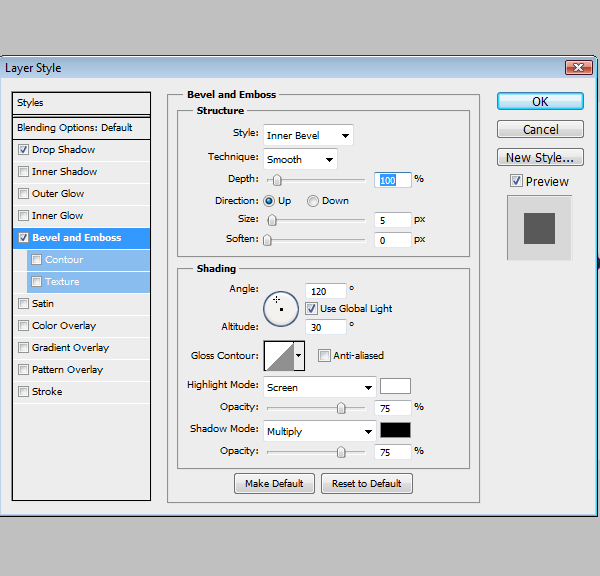
Add these layer styles to the original layer (Layer > Layer Style > Bevel and Emboss).




Step 18
This is how yours should look.

Step 19
Create a new layer above the cloud layer and with a #FFFFFF soft round brush place some highlights around the cloud. Make sure the opacity on the brush is very low.

Step 20
Go to your “Cloud copy” layer and place it underneath the original cloud layer and change the opacity of this layer to 27%. Also maneuver this layer a bit so that the shadow shows.

Step 21
Create a new layer for the inner cloud grab a hard round brush of different sizes and create a cloud. I used the color #8cb809

Step 22
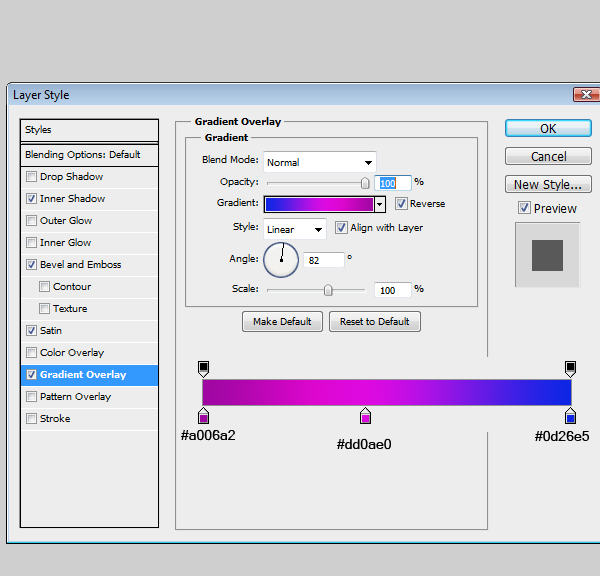
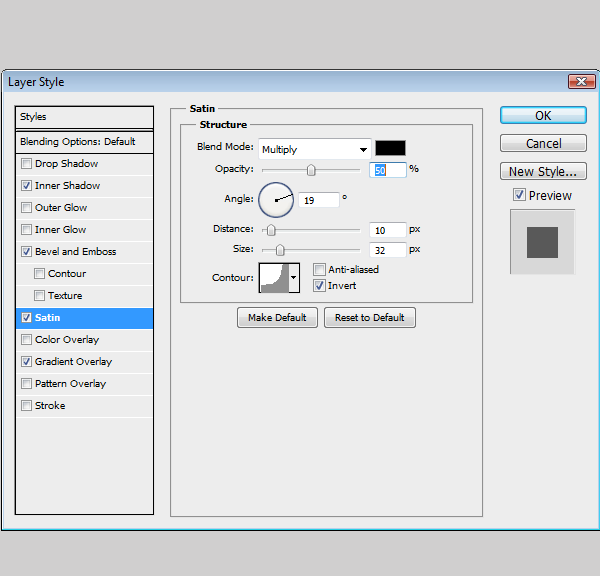
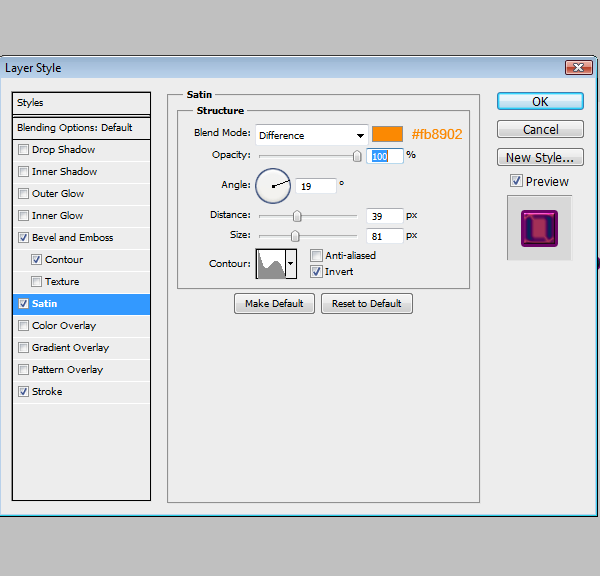
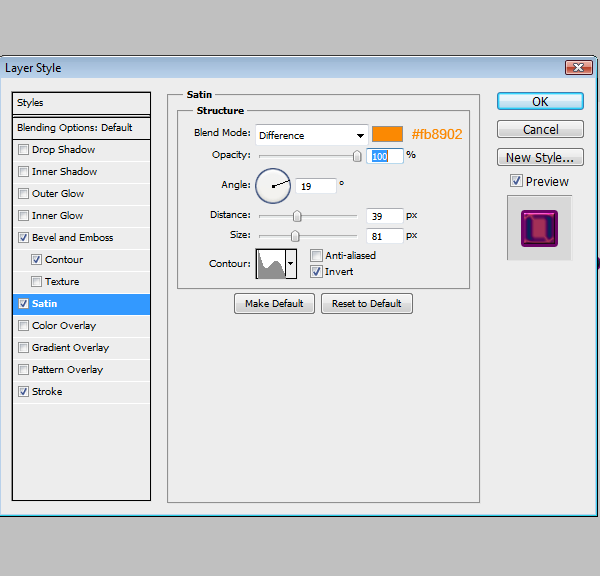
Add these layer styles to this layer



Step 23
Create a new layer and add some shine to this cloud layer with a small soft round brush. I used the smudge tool also to stretch out highlights

Step 24
Now I will show you how to create the background. First Create a New Document

Step 25
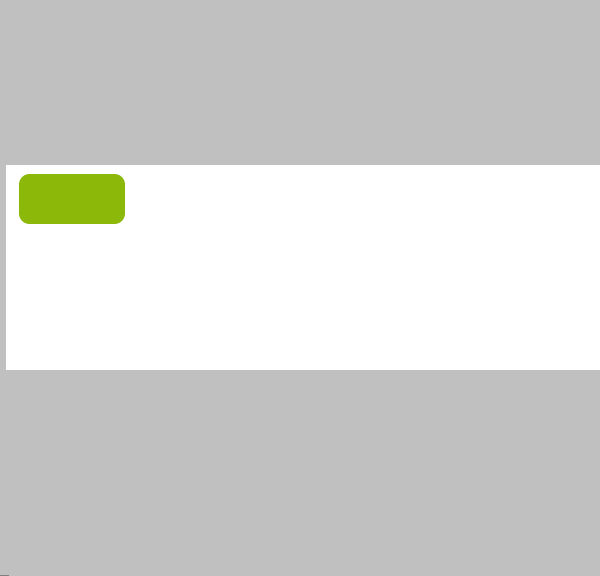
Grab your rounded rectanlge tool and make a rectangle. The color I’m using is #8cb809 Radius: 21px

Step 26
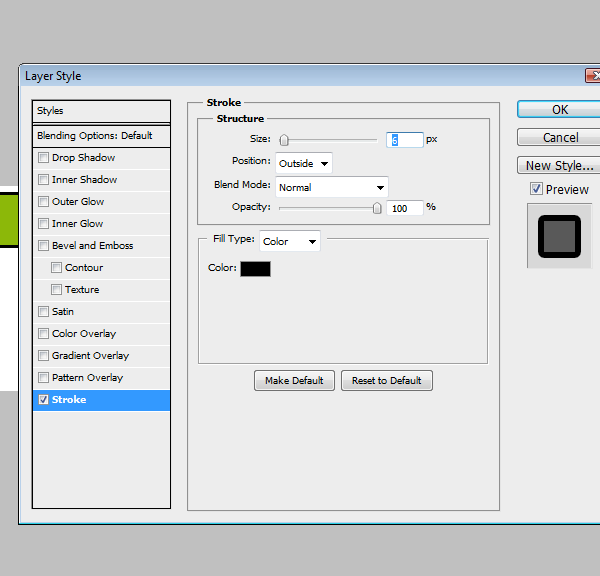
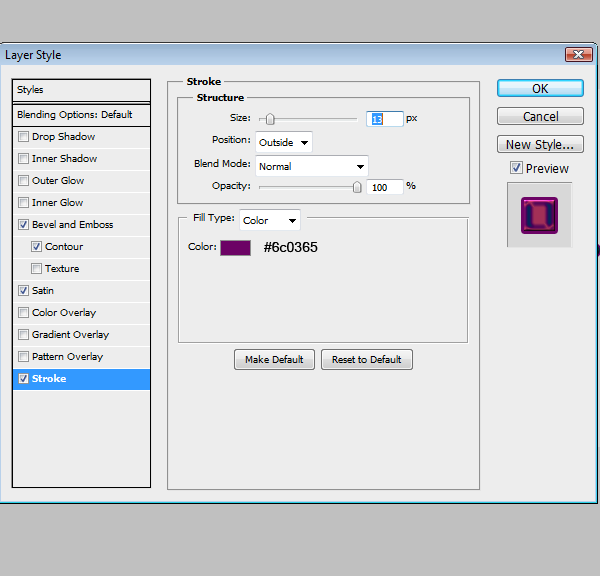
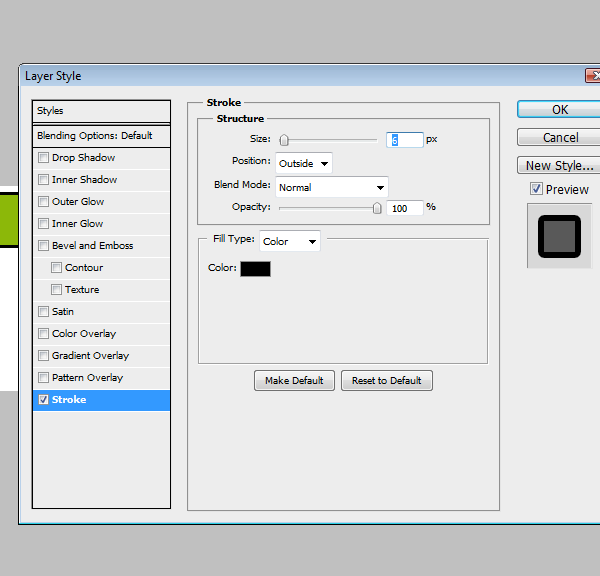
Add a Stroke in the layer style panel

Step 27
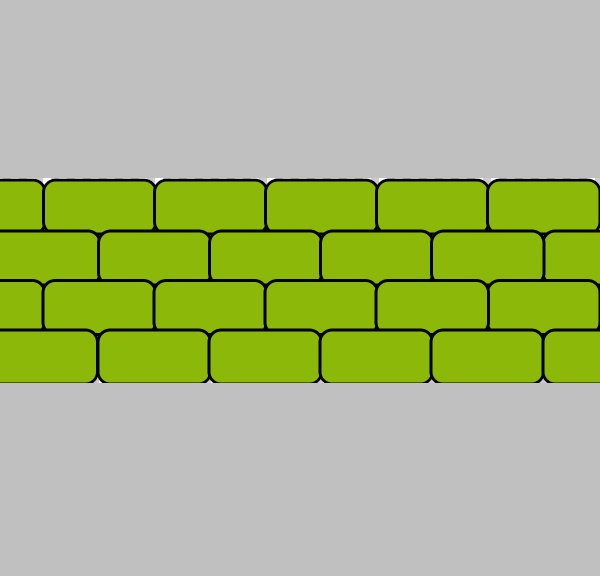
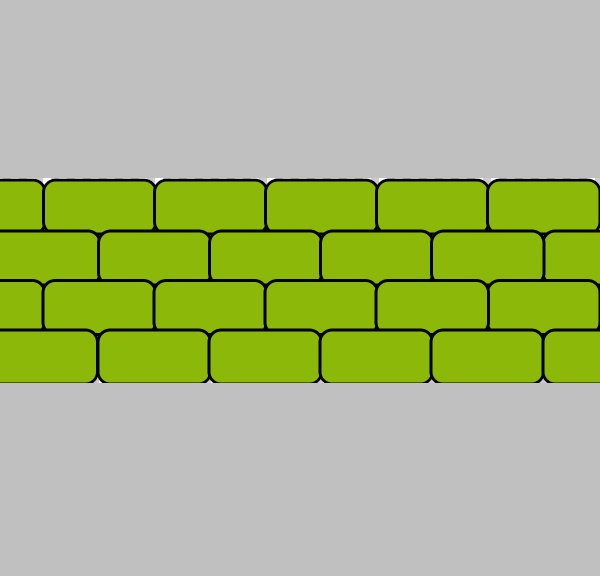
Make multiple duplicates of the brick. Note: Make sure to overlap the bricks so that there is no white background showing.

Step 28
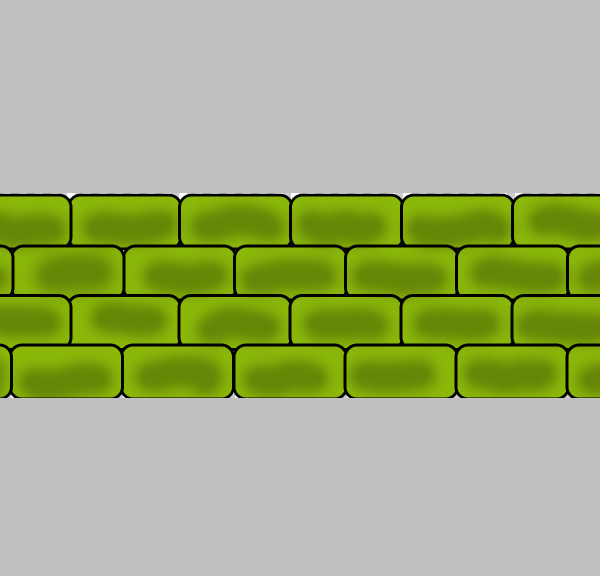
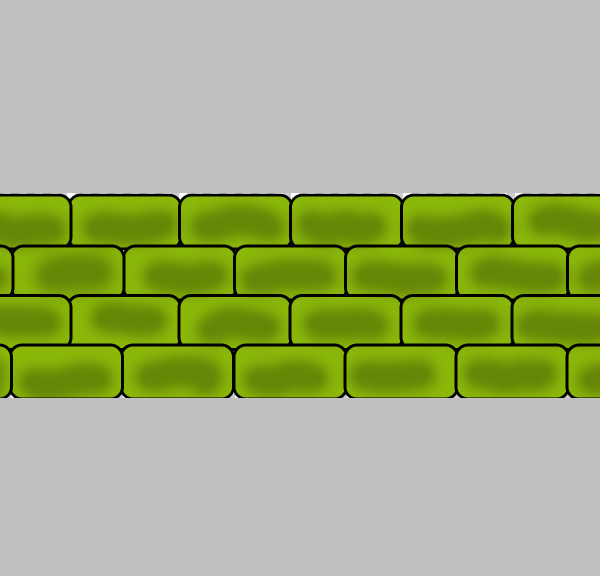
Create a new layer above the bricks and with a 60px #000000 soft round brush apply shadow to the bricks. Change this layer’s Opacity to 27%.

Step 29
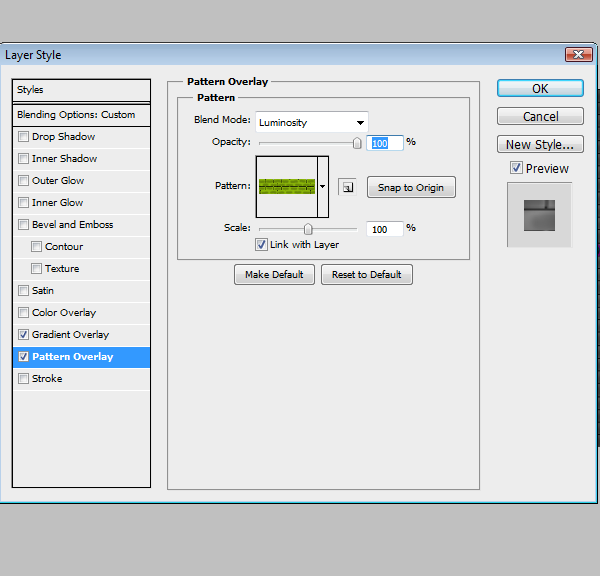
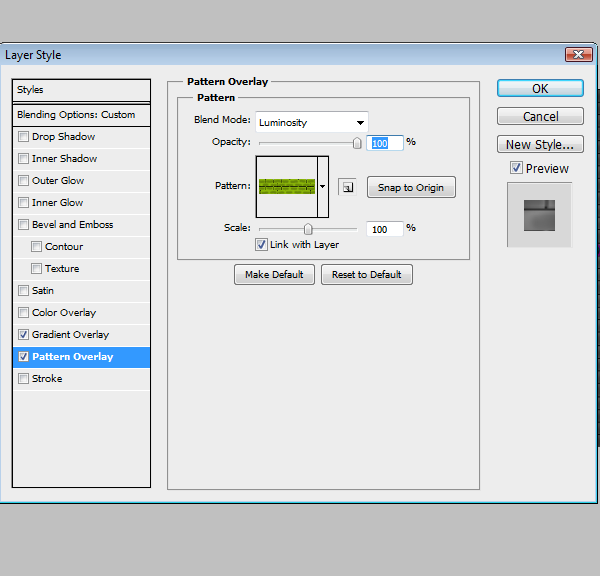
Go to Edit>Define Pattern and name it bricks, click ok. Go back to your graffiti document. Create a New Layer underneath your cloud layers. Fill this layer with #FFFFFF. Change this layer Fill to 0%. Add these layer styles


Step 30
Create a new layer and randomly add highlights to the bricks. I used a soft round brush and the smudge tool to smooth it out.

Step 31
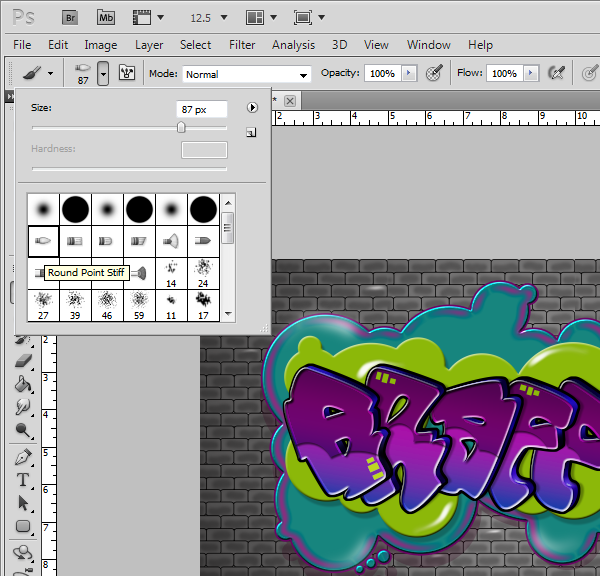
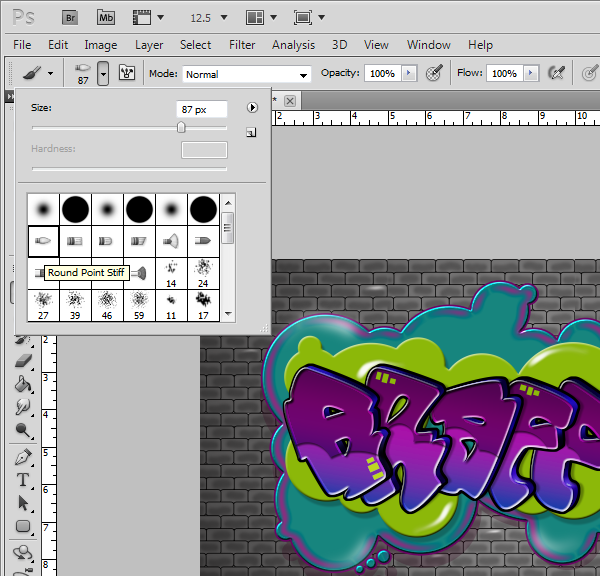
Now for the light streaks. Create a New layer above your text and grab your pen tool. Prior to making your light streaks set your brush tool to 87px.

Step 32
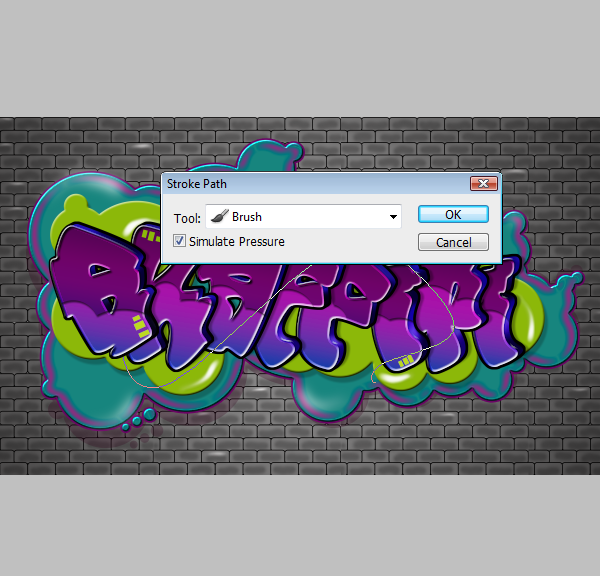
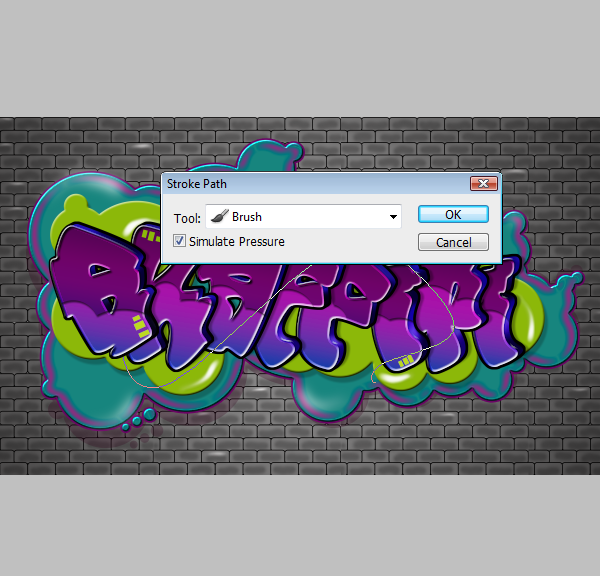
Once you have created the light streak with the pen tool, right-click the path>Stroke Path (make sure that the ‘Stimulate Pressure’ box is checked)

Step 33
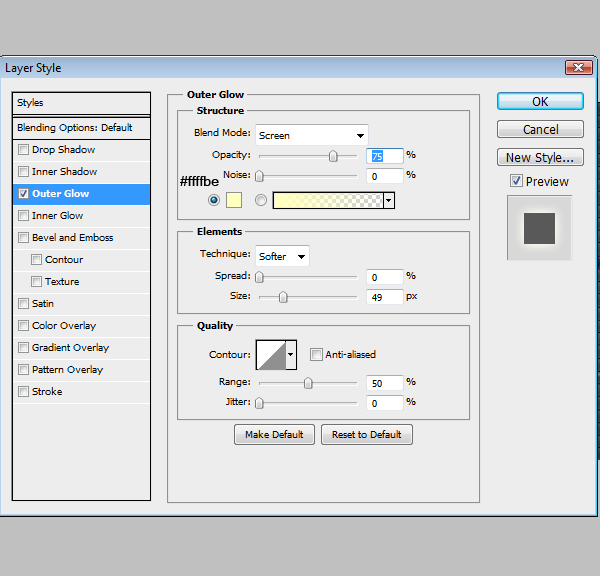
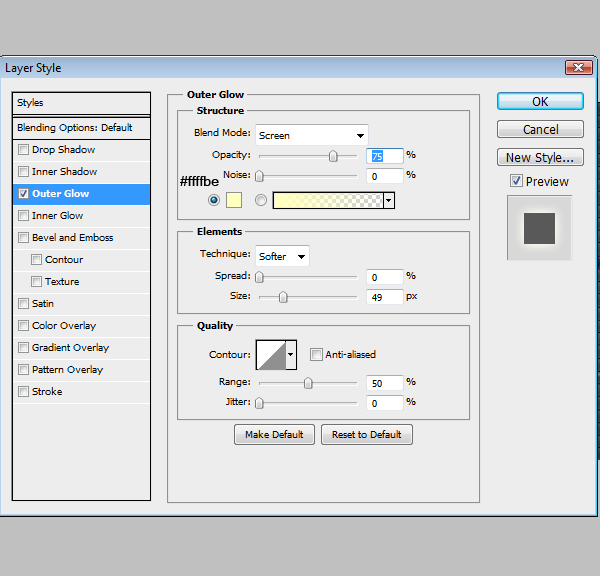
Add a Outer Glow


Step 34
Create another light streak

Step 35
Create a new layer and add some stars from the brushes you downloaded earlier.

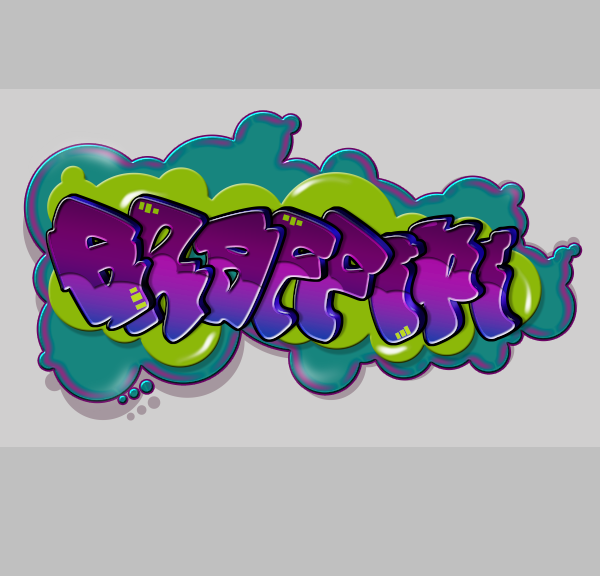
Final Results
![final-results[1] final-results[1]](http://photoshoptutorials.ws/images/stories/ab09dd496847_123D5/final-results1.png)
Download the PSD
Graffiti Text.zip | 16.32 MB
Download the PSD
Graffiti Text.zip | 16.32 MB
Download from Website
Graffiti text effect tutorial
Resources
Star Brushes – QBrushes
Step 1- Create a New Document
Create a new 1000×500 pixels document. You can do this by going to File > New.

Step 2
With the background layer selected, use the Paint Bucket tool to fill the layer with #D0CFCF.

Step 3 – Text
Now for the text create a new layer, you can go online and find a font that would best fit your design or for my tutorial I created a rough sketch of how I wanted my text to look and scanned it into my computer. Next, grab your pen tool and make one of the letters. I used the word “Graffiti”.

Step 4
Make a selection from the work path (right-click>Make selection) fill it with any color for now

Step 5
Rename this layer. In my case I named this layer “G”. Duplicate this layer, place this layer underneath the regular layer. Double click this “G Copy” layer so that it brings up the Layer style box and change the color.

Step 6
Then move the “G copy” layer upward 5px by using your arrow keys and also move it 8 or 9 pixels to the right.

Step 7
On the original “G” layer add these layer styles, lets start with the Inner Shadow




Step 8
This is how it should look so far. Go to your “G copy” layer, once you have selected this layer go to Layer>Layer Style>Create Layer. Now select your Burn tool and darken in some areas. Once you have finished that take your Dodge tool and highlight certain parts. Note: The green circle is where I used the Burn tool, the red circle is where I used the Dodge Tool.


Step 9
While the “G copy” layer is still selected add a Drop Shadow.

Step 10
Create a new layer and on the “G copy” layer make a selection of it and add a Stroke. Edit>Stroke, place this stroke layer beneath the “G copy” layer.

Step 11
Create a New Layer and rename it “Squares”, grab your selection tool and make some squares fill it with #8cb809

Step 12
Now we will add the highlight, create a new layer and with your pen tool create the place for the highlighted area. Fill it with #FFFFFF

Step 13
Erase the unnecessary areas. To do this make a marquee selection of the original “G” and “G Copy” layer (while holding the ctrl+alt key, select the box next to the layer’s name) Select>Inverse, then delete while the highlight layer is still selected.

Step 14
Change this layer to ‘Soft Light’ and add this layer style (Layer > Layer Style > Inner Shadow).

Step 15
Repeat these same steps for the rest of your letters








Step 16 Cloud
Create a New layer and rename it “cloud”. Place this layer beneath the letter layers. Grab your brush tool and use different sizes of circles to create the cloud. I used the color #e40480. Once finished duplicate this layer

Step 17
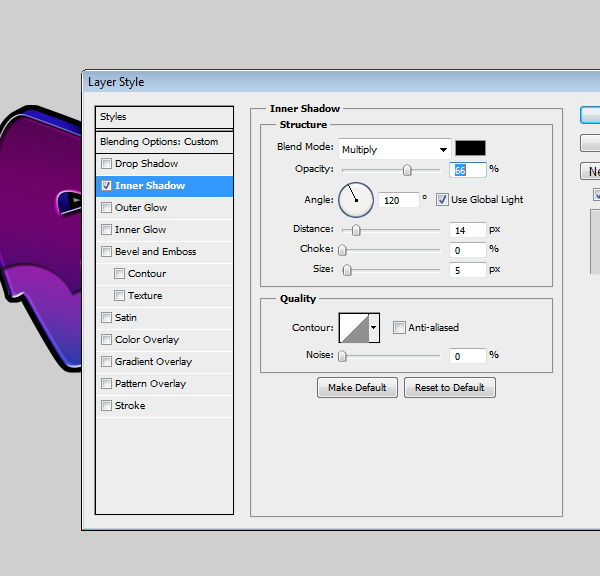
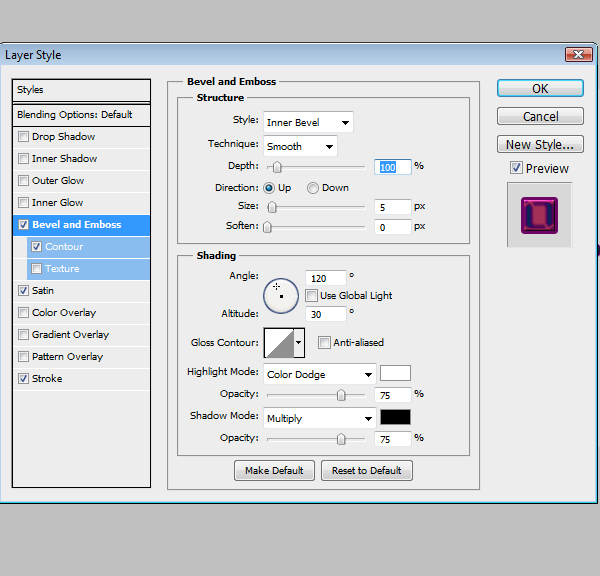
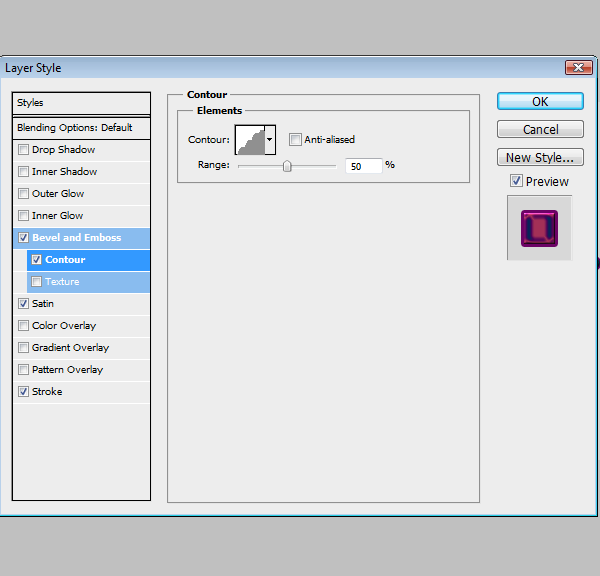
Add these layer styles to the original layer (Layer > Layer Style > Bevel and Emboss).




Step 18
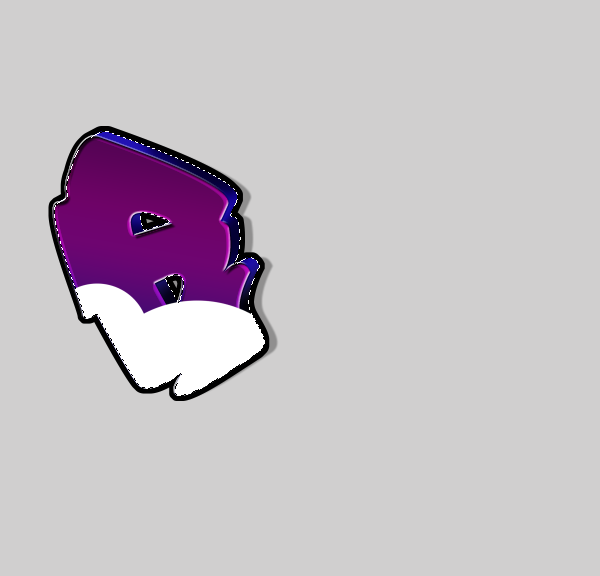
This is how yours should look.

Step 19
Create a new layer above the cloud layer and with a #FFFFFF soft round brush place some highlights around the cloud. Make sure the opacity on the brush is very low.

Step 20
Go to your “Cloud copy” layer and place it underneath the original cloud layer and change the opacity of this layer to 27%. Also maneuver this layer a bit so that the shadow shows.

Step 21
Create a new layer for the inner cloud grab a hard round brush of different sizes and create a cloud. I used the color #8cb809

Step 22
Add these layer styles to this layer



Step 23
Create a new layer and add some shine to this cloud layer with a small soft round brush. I used the smudge tool also to stretch out highlights

Step 24
Now I will show you how to create the background. First Create a New Document

Step 25
Grab your rounded rectanlge tool and make a rectangle. The color I’m using is #8cb809 Radius: 21px

Step 26
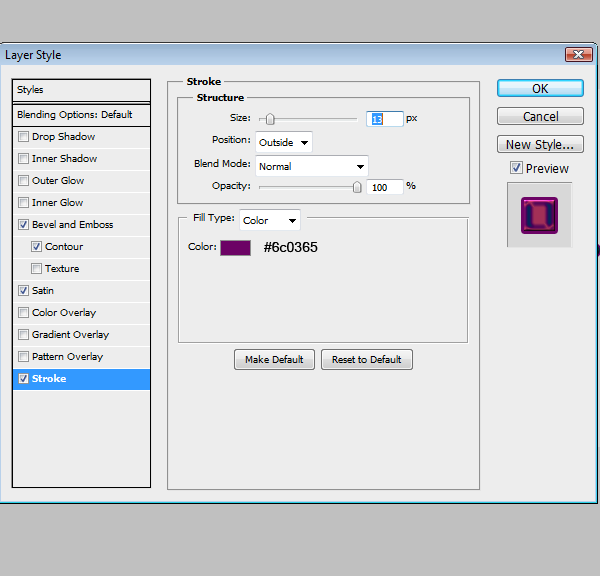
Add a Stroke in the layer style panel

Step 27
Make multiple duplicates of the brick. Note: Make sure to overlap the bricks so that there is no white background showing.

Step 28
Create a new layer above the bricks and with a 60px #000000 soft round brush apply shadow to the bricks. Change this layer’s Opacity to 27%.

Step 29
Go to Edit>Define Pattern and name it bricks, click ok. Go back to your graffiti document. Create a New Layer underneath your cloud layers. Fill this layer with #FFFFFF. Change this layer Fill to 0%. Add these layer styles


Step 30
Create a new layer and randomly add highlights to the bricks. I used a soft round brush and the smudge tool to smooth it out.

Step 31
Now for the light streaks. Create a New layer above your text and grab your pen tool. Prior to making your light streaks set your brush tool to 87px.

Step 32
Once you have created the light streak with the pen tool, right-click the path>Stroke Path (make sure that the ‘Stimulate Pressure’ box is checked)

Step 33
Add a Outer Glow


Step 34
Create another light streak

Step 35
Create a new layer and add some stars from the brushes you downloaded earlier.

Final Results
![final-results[1] final-results[1]](http://photoshoptutorials.ws/images/stories/ab09dd496847_123D5/final-results1.png)
Download the PSD
Graffiti Text.zip | 16.32 MB



















Create A Cartoon-Style Graffiti Text Effect In Photoshop >>>>> Download Now
Trả lờiXóa>>>>> Download Full
Create A Cartoon-Style Graffiti Text Effect In Photoshop >>>>> Download LINK
>>>>> Download Now
Create A Cartoon-Style Graffiti Text Effect In Photoshop >>>>> Download Full
>>>>> Download LINK r1